Blogi
Hyödyllisiä IE-työkaluja web-kehittäjälle
Vaikka Internet Explorer onkin lähes kirosana web-kehittäjälle, täytyy sen kanssa vain osata elää, koska suurimmalle osalle tietokoneen käyttäjistä Internet Explorer on yhtä kuin internet eivätkä he osaa/jaksa/halua asentaa esimerkiksi Firefox-selainta, joka noudattelisi standardeja paremmin. Siksipä Internet Exloprerin käyttäjiä ei voi sivuuttaa, joten sivujen toiminta on testattava myös IE:llä. Kuten Firefoxiin on saatavilla web-kehittäjille hyödyllisiä lisäosia, löytyy niitä myös muutamia IE:lle. Alla on esitelty web-kehittäjälle hyödyllisiä ohjelmia tai lisäosia, jotka helpottavat elämää Internet Exloprerin kanssa.
IE Developer Toolbar
IE Developer Toolbar on Microsoftin kehittämä lisäosa Internet Exloprer-selaimeen, joka tuo Internet Exlopreriin Firefoxin Firebug-lisäosan kaltaisen työkalun. Vaikka IE Developer Toolbar onkin huomattavasti rajoittuneempi kuin Firebug, löytyy siitä kuitenkin joitain Firebugista tuttuja hyödyllisiä ominaisuuksia. Lisäosa mahdollistaa mm. ikkunan koon muuttamisen tiettyyn resoluutioon, keksien tietojen näyttämisen, kuvien piilottamisen ja elementtien reunojen näyttämisen (esim. div-elementit tai taulukkojen reunat). Lisäksi IE Developer Toolbar näyttää sivun lähdekoodin puurakenteisena ja mahdollistaa elementin lähdekoodin näyttämisen klikkaamalla jotain kohtaa sivulla. Myös elementin CSS-tyylien muokkaus onnistuu lennossa, jolloin IE näyttää muutokset välittömästi sivulla. CSS-tyylien muokkaus on kuitenkin tehty hankalaksi, koska se ei käytännössä onnistui kuin lisäämällä elementille style-attribuutti ja muokkaamalla sitä. Ei siis kovin käyttäjäystävällistä, mutta parempi kuin ei mitään. Myöskään Firebugista tuttu HTML-koodin muokkaaminen lennossa ei onnistu. Lataa lisäosa...
DebugBar
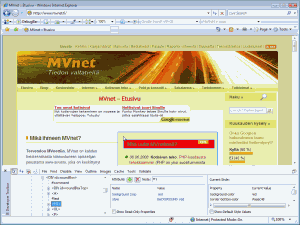
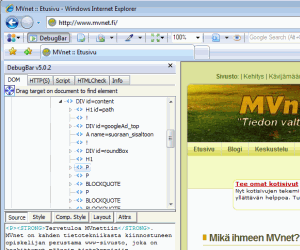
DebugBar on oikeastaan hyvin samanlainen kuin IE Developer Toolbar. Tällä hetkellä se ei tuo juurikaan lisäarvoa IE Developer Toolbariin, mutta tulevaisuus voi olla toisin. Nyt DebugBar mahdollistaa niin ikään mm. ikkunan koon muuttamisen tiettyyn resoluutioon, lähdekoodin selaamisen puurakenteena ja tietyn sivun kohdan lähdekoodin näyttämisen. Lisäyksenä DebugBar tuo värinpoiminnan. Myös DebugBarin HTTP-liikenteen tarkkailu on joissain tilanteissa erittäin hyödyllinen (tämä olisi ollut kätevä, kun tein AdSensor-widgettiä ja yritin selvittää miten AdSense-palvelun HTTP-liikenne toimii). Kuitenkin IE Developer Toolbar tekee monet asiat mielestäni käyttäjäystävällisemmin kuin DebugBar. DebugBarin tuleviin versioihin on jo jonkin aikaa luvattu mahdollisuutta muokata helposti CSS-kooda lennossa. Mikäli kehittäjätiimi saa CSS-muokkauksen toteutettua, on lisäosa ehdottomasti asentamisen arvoinen, mutta tällä hetkellä lisäosasta ei hirveästi hyötyä ole. Lataa lisäosa...
CSSVista
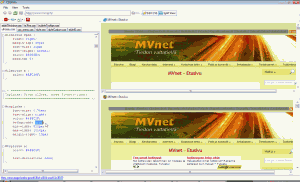
CSSVista tuo mahdollisuuden muokata CSS-koodia lennossa ja nähdä muutokset suoraan Internet Explorerissa sekä Firefoxissa. Ohjelma jakaa ikkunan kätevästi kahtia ja näyttää, miltä sivu näyttää IE:ssä ja Firefoxissa. Kätevintä kuitenkin on se, että CSSVistan avulla voi kokeilla reaaliaikaisesti, miten CSS-koodin muutokset vaikuttavat sivuun Internet Exloplorerissa. CSS-koodia ei voi kuitenkaan muokata elementtikohtaisesti vaan muokkaus tapahtuu pelkästään muokkaamalla CSS-tyylitiedostoa. Firefoxin Firebugin käytettävyydestä jäädään siis tässäkin kyllä kauaksi, mutta tätä parempaa ei ole IE:lle saatavilla. Windows Vistassa pitää muistaa ajaa ohjelmaa ylläpitäjän oikeuksilla tai muutoin ohjelma ei käynnisty. Lisäksi asetus "Automatic CSS Refreshing" kannattaa ottaa pois päältä - muutoin ohjelma hidastelee liikaa. CSSVista sisältää myös elementtien reunojen näyttämisen sekä ikkunan koon pienentämisen tiettyyn resoluutioon. Lataa ohjelma...
Multiple IE
Tämä ohjelma tuo web-kehittäjälle kätevästi Internet Explorer-selainten aiemmat versiot yhdessä ja samassa paketissa. Windowsissahan ei voi natiivisti ajaa useampaa kuin yhtä Internet Exlopreria. Eli jos asentaa IE7:n, on IE6 mennyttä. Multiple IE:n avulla koneella voi testata nettisivuja seuraavilla IE:n versioilla: IE3, IE4.01, IE5, IE5.5 ja IE6. Lähes pakollinen ohjelma web-sivujen suunnittelijalle. Ohjelma toimii Windows XP:ssä, mutta ei Windows Vistassa. Lataa ohjelma...
IETester
IETester (kuvassa oikealla ylhäällä) on käytännössä samanlainen ohjelma kuin Multiple IE, paitsi että se toimii myös Windows Vistassa ja mahdollistaa sivujen katselun IE:n versiolla IE5.5, IE6, IE7 ja IE8 beta 1. Lataa ohjelma...
HTTPWatch Basic
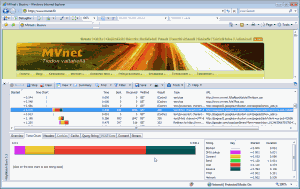
HTTPWatch lisää Internet Exploreriin monipuolisen HTTP-liikenteen tarkkailun. Lisäosan avulla voi tarkkailla HTTP-pyyntöjen sisältöä samalla kun selaa sivuja IE:llä. Liikenteestä voi katsoa mm. HTTP-pyyntöjen/vastausten otsaketiedot sekä GET- ja POST-pyyntöjen tiedot. Itse käytin tätä lisäosaa kehittäessäni AdSensor-widgettiä, jossa piti selvittää, mitä HTTP-pyyntöjä AdSense-palvelu vaatii. AdSenseen kirjautuminen kun ei ole HTTP-pyyntöjen osalta mikään yksinkertainen juttu, mutta HTTPWatchin avulla sekin selvisin. HTTPWatch näyttää myös monipuoliset tiedot siitä, mihin sivun latauksessa kului aikaa (mm. DNS-kysely, vastauksen odottaminen ja saaminen palvelimelta jne.). Lataa ohjelma...
Aiheeseen liittyviä linkkejä
PHP-koodausta tehokkaammin
PHP on yksi suosituimmista ohjelmointikielistä web-ympäristöön. Ehkä yksi syy sen suosioon on sen melko helppo omaksuttavuus tai laaja valikoima valmiita ilmaisia sovelluksia (mm. phpBB ja WordPress). Yksi syy voi myös olla se, että PHP-koodia on erittäin helppo tuottaa. Yksinkertaisen PHP-sivun voi tehdä vaikka Windowsin muistiolla. Mutta kun sovelluksen koko kasvaa, ei pelkkä yksinkertainen tekstieditori enää oikein riitä. Kun PHP-, HTML-, CSS- ja JavaScript-tiedostoja alkaa olla useita kymmeniä tai jopa useita satoja, alkaa kokonaisuuden hallinta olla hankalaa ja virheiden löytäminen vaikeaa. Mikä siis avuksi?
Ohjelmointiympäristö PHP:lle
PHP:lle, kuten myös monelle muulle ohjelmointikielelle, on olemassa ilmaisia kehitysympäristöjä (ns. IDE, Integrated Development Environment). Kehitysympäristö sisältää yleensä hyödyllisiä työkaluja ja ominaisuuksia yhdessä ja samassa paketissa. Pakettiin kuuluu yleensä mm. koodin värjäävä tekstieditori, debuggeri ja versionhallinnan työkaluja. IDE helpottaa esim. koodin kirjoittamista ehdottamalla funktioita ja tarkastamalla koodin syntaksin.
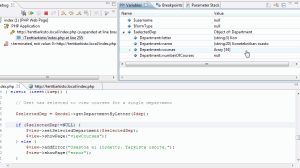
Debuggeri on omiaan virheiden etsinnässä. Debuggerin avulla voi suorittaa koodia ja ajonaikaisesti tarkastella muuttujien arvoja asettamalla koodiin kohtia, joissa suoritus keskeytyy. Näin voi helpommin paikallistaa joitain bugeja, joiden löytäminen muutoin olisi hankalaa. Kuvassa oikealla näkyy esimerkkinä Eclipsen PHP-debuggeri, jossa index.php-sivun sisältämään PHP-koodiin on asetettu riville 255 ns. breakpoint, joka on keskeyttänyt PHP-koodin suorituksen. Muuttujista voi katsoa esim. $selectedDeb-muuttujan arvon ja tarkistaa, että se on oikein. Eclipsen PHP-debuggerin avulla sivuja voi siis selailla normaalisti selaimella ja halutussa kohdassa ohjelman suoritus keskeytyy, jolloin sen tilaa voi tarkastella Eclipsen avulla.
Monille on ehkä tuttu Eclipse kehitysympäristönä Javalle. Javan kanssa Eclipse on aivan omiaan tarjoamalla mm. koodin syntaksin tarkistuksen, Java-debuggerin ja useita muita elämää helpottavia työkaluja. Eclipseä voi kuitenkin käyttää monen muunkin kielen kanssa, kuten PHP:n kanssa. Eclipsen käyttö helpottaa PHP-kehitystä huomattavasti verrattuna tavalliseen tekstieditoriin. Alla muutamia Eclipsen tuomia hyötyjä PHP-koodarille:
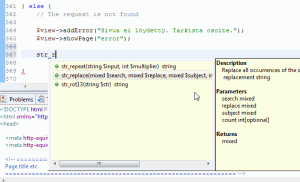
- Funktioiden ehdotukset. Eclipse osaa ehdottaa PHP-funktioita, kun käyttäjä painaa pikanäppäintä Ctrl+Välilyönti. Esim. jos käyttäjä kirjoittaa str ja painaa em. pikanäppäintä, aukeaa lista sopivien funktioiden nimistä, joista käyttäjä voi valita esim. funktion str_replace (ks. kuva oikealla).
- Syntaksin tarkistus. Eclipse sisältää syntaksin tarkistukset mm. PHP-, XML-, HTML- ja JavaScript-koodille. Eclipse varoittaa ohjelmoijaa jo koodin kirjoituksen aikana, jos se huomaa koodissa virheitä (esim. puuttuva puolipiste tai sulku).
- Tiedostojen helpompi hallinta. Tiedostoja on helpompi selailla puurakenteena Eclipsessä kuin availla kansioita Windowsin resurssienhallinnassa. Lisäksi Eclipse sisältää erilaisia hakutoimintoja.
- Debuggeri. Debuggeri helpottaa virheiden etsinnässä. Esim. jokin muuttujan arvo saattaakin olla jotain aivan muuta kuin pitäisi, jolloin se voi aiheuttaa ongelmia. Tällaisen virheen löytäminen ilman debuggeria on hankalaa.
- Helppo integrointi versionhallinnan kanssa. Subclipse-lisäosan avulla Eclipsen saa helposti integroitua SVN-versionhallintajärjestelmään. Erittäin hyödyllinen hajautetuissa projekteissa, joissa on monta koodaajaa (esim. kouluprojekteissa).
- Lukemattomat lisäosat. Eclipseen on saatavilla useita helposti asennettavia lisäosia helpottamaan ohjelmoijan elämää, esim. tiedostojen siirtoa palvelimelle.
Joitain ominaisuuksia Eclipseen vielä kaipaisi (kuten funktioiden/muuttujien nimien refaktorointi), mutta näilläkin eväillä Eclipse on ehdottomasti kokeilemisen arvoinen PHP-ohjelmoijalle. Jotta näistä kaikista Eclipsen tarjoamista herkuista pääsisi nauttimaan, joutuu niiden eteen tekemään hieman töitä ensin asentamalla ne. Asennus ei ole aivan suoraviivaista, joten alla on kerrottu, mitä ohjelmia ja Eclipsen lisäosia PHP-koodarin on syytä asentaa ja miten näiden asentaminen tapahtuu.
PHP-työkalujen asentaminen
Huom! Tässä oletetaan että lukijalla on hieman aikaisempaa kokemusta PHP-ohjelminnista ja Eclipsen käytöstä, esim. kokeillut Eclipseä Java-koodia kirjoittaessaan.
WAMP
Aivan ensiksi kannattaa asentaa WAMP, mikäli sitä ei vielä koneelta löydy. WAMPin mukana tulee Apache-palvelin, PHP-tulkki ja MySQL-tietokanta, kaikki samassa helppokäyttöisessä paketissa. Asennus on helppoa ja yksinkertaista asennusohjelman avulla. Kannattaa asentaa WAMP esim. hakemistoon c:/wamp, jolloin tämän kirjoituksen ohjeita on helpompi seurata.
Eclipse ja sen lisäosat
WAMPin asennuksen jälkeen asenna Eclipse (Eclipse IDE for Java Developers). Asennus hoituu yksinkertaisesti purkamalla paketti johonkin kansioon. Asennuksen jälkeen avaa Eclipse (eclipse.exe) ja asenna siihen alla luetellut lisäosat Eclipsen sisäänrakennetun päivitystoiminnon kautta (Help...Software Updates).
- Asenna XML-, HTML- ja CSS-editointia varten "Web Standard Tools (WST)": Valitse Help...Software Updates...Find and Install...Search for new features to install. Rastita listalta Web Tools Platform (WTP) Updates. Varmista, että kohta "Automatically select mirrors" on valittuna ja paina Finish. Avaa sitten auenneesta ikkunasta Web Tools Platform (WTP) Updates ja sen alta Web Tools Platform (WTP) ja tämän alta valitse Web Standard Tools (ei SDK-versiota). Paina sitten Next, hyväksy lisenssi ja lopuksi valitse Finish. Odota hetki ja asennuksen jälkeen käynnistä Eclipse uudestaan.
- Asenna Eclipsen PHP-tukea varten "Eclipse PDT (PHP Development Tools)": Valitse Help...Software Updates...Find and Install...Search for new features to install. Rastita listalta Europa Discovery Site. Paina sitten New Remote Site-painiketta lisätäksesi uuden sivuston, josta Eclipse osaa hakea Eclipse PDT:n asennuspaketin ja päivityksiä. Anna nimeksi esim. "PDT" ja URL-osoitteeksi http://download.eclipse.org/tools/pdt/updates/. Paina OK ja tarkista että lisäämäsi uusi sivu jää listalta valituksi. Paina sitten Finish. Jos Eclipse avaa Update site mirros-ikkunan, ruksita siitä "Automatically select mirrors" ja paina OK. Odota hetki. Rastita avautuneelta listalta Eclipse PDT (jolloin valittuna ovat PDT Featurs ja PDT Features SDK). Mikäli Eclipse valittaa pakettien riippuvuuksista, paina Select required-painiketta. Paina sitten Nextiä, hyväksy kaikki ehdot ja käynnistä asennuksen loputtua Eclipse uudestaan.
- Asenna JavaScript-tukea varten "JSEclipse": Valitse taas Help...Software Updates...Find and Install...Search for new features to install. Jatka asennusta Adoben hyvien kuvitettujen ohjeiden mukaisesti (kohta "Install the JSEclipse plugin").
- Asenna PHP-koodin debuggausta varten "Zend Debugger": Valitse edelleen Help...Software Updates...Find and Install...Search for new features to install. Lisää uusi sivu painamalla New Remote Site. Anna nimeksi Zend Debugger ja URL-osoitteeksi http://downloads.zend.com/pdt. Paina taas Finish ja rastita seuraavasta ikkunasta Zend Debugger-lisäosa. Paina sitten Nextiä, hyväksy kaikki ehdot ja käynnistä asennuksen loputtua Eclipse uudestaan.
Nyt voit luoda uuden PHP-projektin valitsemalla File...New...Project...PHP...PHP project. Eclipsen pitäisi kysyä, avataanko PHP-näkymä (PHP perspective), johon kannattaa vastata myöntävästi. Uusia PHP-tiedostoja voi nyt lisätä projektiin New...PHP File tai HTML-tiedostoja New...HTML. Debuggerin pitäisi myös toimia valitsemalla PHP-tiedostosta hiiren oikealla näppäimellä Debug As...PHP Web Page tai Debug As...PHP Script (toinen avaa sivun selaimessa, toinen vain suorittaa sivun PHP-koodin). Debuggeria kannattaa vielä säätää, mikäli haluat sen toimivan WAMPin asetusten kanssa. Tästä lisää alla.
Zend Debugger asetukset
Jotta Zend Debugger toimisi oikein WAMPin mukana tulleen Apachen ja PHP-tulkin kanssa, täytyy vielä Eclipsen ja WAMPin PHP-tulkin asetuksia hieman muokata. Avaa siis WAMPin Apachen bin-kansiosta php.ini-tiedosto (itselläni "C:\wamp\bin\apache\apache2.2.8\bin\php.ini"). Lisää tiedoston loppuun seuraavat rivit ja tallenna tiedosto:
zend_extension_ts=.\ZendDebugger.dll
zend_debugger.allow_hosts=127.0.0.1
zend_debugger.expose_remotely=always
zend_debugger.connector_port = 10000
Kopioi sitten Eclipsen plugins-hakemistosta Zend Debuggerin dll-tiedosto (ZendDebugger.dll) WAMPin Apachen bin-hakemistoon. Itselläni Zend Debuggerin dll-tiedosto löytyy hakemistosta "C:\Eclipse\plugins\org.zend.php.debug.debugger.win32.x86_5.2.12.v20071210\resources\php5" ja hakemisto, johon se pitää kopioida on "C:\wamp\bin\apache\apache2.2.8\bin\". Kopioinnin jälkeen käynnistä WAMP uudelleen, mikäli se oli päällä.
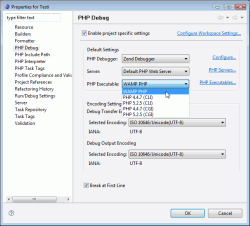
Seuraavaksi asetetaan Eclipse käyttämään WAMPin Apache-palvelinta niin, että Zend Debugger toimii sen kanssa. Valitse siis Eclipsestä PHP-projektisi ominaisuudet (hiiren oikealla Properties). Valitse vaihtoehto PHP Debug ja rastita "Enable project specific settings". Samasta kohtaa klikkaa PHP executables-linkkiä. Nyt siis määritämme Eclipsen käyttämään WAMPin mukana tulevaa PHP-tulkkia. Paina siis Add ja kirjoita nimeksi esim. "WAMP PHP". Executable path-kohtaan laitetaan polku WAMPin PHP-tulkkiin (itselläni C:\wamp\bin\php\php5.2.5\php-cgi.exe). PHP ini-kohtaan taas tulee polku WAMPin Apachen php.ini-tiedostoon (itselläni C:\wamp\bin\apache\apache2.2.8\bin\php.ini). Paina lopuksi Finish. Valitse sitten juuri lisäämäsi PHP-tulkki listalta ja aseta se oletukseksi painamalla Set default. Ja sitten vain OK. Tässä vaiheessa Eclipse hieman bugittaa, koska lisäämäämme PHP-tulkkia ei näy PHP executables-listassa. Paina siis OK ja avaa projektin ominaisuudet uudestaan. Nyt valitse taas PHP Debug-sivulta PHP executables-listalta äsken lisätty WAMP PHP (ks. kuva oikealla) ja paina OK.
WAMPin virtuaaliosoitteet
Tässä vaiheessa on myös hyvä lisätä WAMP:iin virtuaalisia osoitteita. Tällöin koneella voi helposti kehittää useampaa sivustoa siten, että molemmat sivustot sijaitsevat kuitenkin palvelimen juuressa eikä esim. osoitteissa http://localhost/sivusto1 ja http://localhost/sivusto2. Virtuaaliset hakemistot mahdollistavat käyttää esim. osoitteita http://sivusto1.local tai http://sivusto2.local, joista on usein hyötyä, mikäli varsinainen kaikille näkyvä sivusto on internetissä myös palvelimen juuressa. Tällöin esim. kuviin ja css-tiedostoihin voi aina viitata absoluuttisilla osoitteilla. Voit lisätä virtuaalisia hakemistoja helposti alla esitettyyn tyyliin. Avaa siis WAMPin Apachen httpd.conf-tiedosto (klikkaa hiirellä WAMPin tehtäväpalkin kuvaketta ja valitse Apache...httpd.conf). Etsi tiedostosta kohta, joka on muotoa:
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "C:\jokin\polku"
Lisää heti DocumentRoot-rivin jälkeen seuraavat rivit lisätäksesi kaksi virtuaalista osoitetta (sivusto1.local ja sivusto2.local):
NameVirtualHost 127.0.0.1
<VirtualHost 127.0.0.1>
ServerName sivusto1.local
DocumentRoot C:\sivut\sivusto1
<Directory />
Options Indexes FollowSymLinks
AllowOverride all
Order Deny,Allow
Deny from all
Allow from 127.0.0.1
</Directory>
</VirtualHost>
<VirtualHost 127.0.0.1>
ServerName sivusto2.local
DocumentRoot C:\sivut\sivusto2
<Directory />
Options Indexes FollowSymLinks
AllowOverride all
Order Deny,Allow
Deny from all
Allow from 127.0.0.1
</Directory>
</VirtualHost>
Eli DocumentRoot-kohtaan tulee polku sivuston juurihakemistoon käyttöjärjestelmässäsi (laita polku lainausmerkkien sisään, jos siinä on välilyöntejä), joka pitäisi olla projektin kansio Eclipsen workspace-hakemistossa (näet nykyisen workspace-hakemiston yleensä valitsemalla File...Switch workspace...Other). ServerName-kohtaan tulee taasen osoite, jolla haluat selaimella sivustoon päästävän. Uuden virtuaalisen osoitteen lisäämiseksi tulee jäljempänä lisätä vain uusi VirtualHost-tagi edellisen jälkeen (ei siis lisätä enää riviä NameVirtualHost 127.0.0.1).
Jotta uudet osoitteet toimisivat, täytyy myös Windowsin hosts-tiedostoon tehdä muutoksia. Avaa siis c:\windows\system32\drivers\etc\ -kansiosta tiedosto nimeltä hosts (Huom! Vistassa hosts-tiedostoa pitää muokata ylläpitäjän oikeuksilla avaamalla ensin Notepad Käynnistä-valikosta valitsemalla hiiren oikealla Run as administrator ja avaamalla tiedosto Notepadin File-valikon kautta). Lisää tiedoston loppuun rivi:
127.0.0.1 sivusto1.local
127.0.0.1 sivusto2.local
Luonnollisesti korvaa esim. sivusto1.local sillä nimellä, jota käytit äsken lisäämäsi VirtualHostin ServerName-kohdassa.
Eclipseen pitää myös muuttaa palvelimen asetukset valitsemalla taas projektin asetukset (hiiren oikealla Properties) ja PHP Debug-välilehdeltä PHP Servers-linkki. Paina New ja anna palvelimelle nimi (esim. sivustosi nimi). Nimen alla olevaan URL-osoitteeseen anna äsken luomasi VirtualHostin ServerName-osoite. Paina sitten Finish. Valitse lisätty serveri listalta, paina Set default-painiketta ja lopuksi OK. Ecipse bugittaa taas Server-listan kanssa, joten paina OK ja palaa takaisin projektin asetuksiin. Valitse sitten Server-listalta äsken lisätty palvelin ja paina OK. Nyt debuggerin pitäisi toimia Eclipsen ja WAMPin kanssa oikein.
Sitten koodaamaan...
Kun kaikki ohjelmat ja lisäosat ovat onnistuneesti asennettu, päästään vihdoin itse asiaan eli ohjelmoimaan PHP:llä. Debuggausta varten muista pitää WAMP päällä. Mikäli asennuksessa ilmenee jostain syystä ongelmia, suosittelen yrittämään uudestaan tai kyselemään apuja tämän kirjoituksen kommenteissa. Ensiksi kannattaa kokeilla Windowsin uudelleenkäynnistystä. Ei kannata luovuttaa helpolla, koska Eclipsestä on ehdottomasti paljon hyötyä ohjelmoinnissa. Eclipsen kaltaisen IDE:n käytön opettelu kannattaa aloittaa jo ajoissa, jolloin säästää paljon aikaa ja vaivaa.
PS. Jos Eclipsen funktioiden ehdotukset eivät toimi pikanäppäimellä Ctrl+Välilyönti (kuten itselläni kävi), kannattaa kokeilla muuttaa pikanäppäin muotoon Shift+Välilyönti. Tämä onnistuu valitsemalla valikosta Window...Preferences...Generel...Keys. Etsi Content Assist ja vaihda pikanäppäin uudeksi.
Aiheeseen liittyviä linkkejä
- Eclipsen eri asennuspaketit (Eclipseä voi käyttää PHP:n lisäksi myös seuraavien kielien kanssa: C/C++, Java SE, Java ME)
- Getting Started with Eclipse PHP Development Tools (Englanninkielisiä ohjeita Eclipsen PHP-työkalujen asentamiseen)
- Netbeans (Eclipsen kaltainen IDE, josta löytyy myös PHP-tuki - tosin itse pidän enemmän Eclipsestä.)
Olio-ohjelmointia PHP:llä (PHP:n 5. versio mahdollistaa mielekkään oliopohjaisen ohjelmoinnin, joka on suositeltavaa opetella, jolloin koodista tulee selkeämpää ja helpommin ylläpidettävää)
- TOP 10 parasta Firefoxin lisäosaa web-kehittäjälle (web-ohjelmointia helpottavia lisäosia Firefoxiin)
Hampaiden oikeaoppinen hoito
Harjaatko hampaasi heti ruokailun jälkeen? Jos vastasit kysymykseen myöntävästi, näin ei pitäisi Hammaslääkäriliiton suositusten mukaan tehdä. Suositusten mukaan hampaat tulisi harjata kaksi kertaa päivässä: aamulla ja illalla, mutta ei välittömästi ruokailun jälkeen. Myös liian useasti tapahtuva harjaus voi olla haitaksi. Lainaten Tohtori.fi-palvelua:
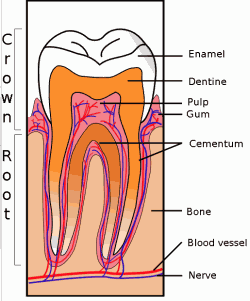
"Ruokailun ja hampaiden harjauksen välillä tulisi olla vähintään puoli tuntia, sillä ruokailusta seuraava happohyökkäys pehmentää hammasluuta eli dentiiniä. Jos välittömästi ruokailun jälkeen harjataan hampaat, dentiini kuluu. Hampaiden normaali kahdesti vuorokaudessa tapahtuva harjaus on riittävä."

Myös kova purskuttelu harjauksen päätteeksi on nykyään pannassa. Hammaslääkäriliiton asiantuntijahammaslääkäri Helinä Keskinen mainitsi Ilta-Sanomien haastattelussa (ks. Hammaslääkäriliitto): "Fluorin imeytymisen kannalta on tärkeää, että pesun jälkeen suu huuhdellaan vain kevyesti, niin ettei hammastahnasta purukaluston pinnalle jäänyt fluori huuhtoudu kokonaan pois." Fluoria olisi hyvä saada hampaiden pinnalle jo ennen päivän ensimmäistä happohyökkäystä.
Uskoisin, että on monia, jotka eivät tiedä sitä, että välittömästi ruokailun jälkeen hampaita ei pitäisi harjata. En kyllä yhtään ihmettele, miksi jotkut eivät ole tietoisia tästä. Itsekin kuulin tästä suosituksesta vasta jonkin aikaa sitten, vaikka en kyllä yleensä hampaita ruokailun jälkeen heti harjannutkaan. Käynneillä hammaslääkärissä ei tästä ole ainakaan itselleni kerrottu. Ehkä ohimennen on sanottu, että kannattaa pestä heti aamulla ennen aamiaista, mutta koska tätä ei ole perusteltu mitenkään (hammas kuluu), on se mennyt toisesta korvasta sisään ja toisesta ulos. Hammaslääkäriliiton sivuilla olevissa suun terveydenhoidon ohjeissa ei myöskään ole tästä mitään mainintaa. Siellä kerrotaan vain, että hampaat pitäisi pestä aamulla ja illalla, mutta ei ihme kyllä kerrota mitään, pitäisikö harjaus tehdä ennen vai jälkeen ruokailun.
Mielestäni hammaslääkärikäynnillä pitäisi jakaa jokaiselle pieni esite, miten hampaita pitäisi oikeaoppisesti hoitaa ja erityisesti miksi. Uskoisin, että kunnon perustelut auttaisivat omaksumaan asiat. Ei tietenkään mitään romaaneja perusteluiksi, mutta kyllä itse varmasti alkaisin toimimaan tarkemmin suosituksen mukaisesti, jos tietäisin, miksi jokin asia pitää tehdä niin ja niin - mitä siitä voi seurata, jos niin ei tee. Muutenkaan ei olisi pahitteeksi paremmat perustelut hoito-ohjeille. Itselleni jäi vähän epäselväksi, miksi juuri hammasluu (engl. dentine) kuluu harjatessa ruokailun jälkeen? Hammasluutahan suojaa kiille (engl. enamel), joten eikö kiilteen pitäisi ensin kulua?
En itse noudata kaikkia Hammaslääkäriliiton suosituksia orjallisesti, mutta kyllä mielelläni hoidan hampaani mahdollisimman hyvin. Ei paljoa naurata vuosien päästä, jos hampaat hajoavat suuhun. Rahallisestikin säästö on huima, kun hoitaa "legonsa" kunnolla - puhumattakaan terveydellisistä ja ulkonäöllisistä vaikutuksista.
Siispä ei muuta kuin kertaamaan, miten niitä hampaita pitikään hoitaa:
Surkein CAPTCHA ikinä
CAPTCHA tulee sanoista Completely Automated Public Turing test to tell Computers and Humans Apart. Sen tarkoituksena on varmistaa, että palvelun käyttäjä on ihminen, ja se toteutetaan usein kuvavarmennuksella, jossa käyttäjän pitää tunnistaa kuvasta kirjaimet ja kirjoittaa ne puhtaaksi tekstikenttään. Koneelle tämä on hankalaa, mutta ihmiselle on se ja sama ovatko kirjaimet kuvana vai tekstinä. Tätä varmennusta käytetään esim. sähköpostipalveluissa, jotta roskapostittajat eivät voisi luoda automaattisesti uusia tunnuksia roskapostitusta varten.
Mutta yksinkertaisimmat CAPTCHAt on jo aikaa sitten murrettu (esim. PHPBB 2:n kuvavarmennus) ja myös Hotmailin käyttämä CAPTCHA on jokin aikaa sitten murrettu. Kuvavarmennuksista yritetäänkin tehdä tietokoneella vaikeammin luettavia taivuttamalla kirjaimia tai lisäämällä tekstin sekaan ylimääräisiä merkkejä. Tämä kissa ja hiiri -leikki taas on johtanut siihen, että tavallisen ihmisenkin on vaikea saada kuvavarmennuksista selvää.
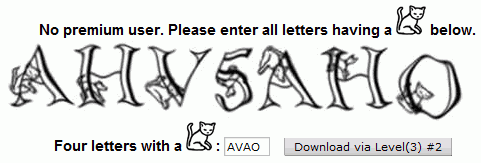
Useassa palvelussa törmää mitä ihmeellisempiin kuvavarmennuksiin, joista normaali ihminen ei aina saa selvää. Kuvavarmennukset ovat joskus niin suhruisia, että niiden tulkitseminen vaatii useampia yrityksiä normaalilta ihmiseltäkin. Ehkä surkein viritelmä ikinä, johon olen törmännyt, on käytössä Rapidsharessa (kts. kuva alla). Jos jotain positiivista pitäisi tuosta etsiä, niin Rapidsharen aiempi versio tästä varmennuksesta oli aiemmin vieläkin sekavampi.

Samaa suttua tuntuvat olevan kuvavarmennukset muissakin suosituissa palveluissa. Esimerkiksi Googlen palveluihin rekisteröityessä törmää alla olevaan syheröviritelmään:

Microsoft Hotmail-palvelun rekisteröintilomakkeessa käytetylle kuvavarmennukselle ei kannata sen enempää hurrata:

Mitä erikoisempia virityksiä on listattu myös John Willisin blogin kirjoituksessa "Top 10 Worst Captchas".
Itse en ymmärrä, miksei näissä rekisteröintilomakkeissa oteta käyttöön samaa tekniikkaa kuin esim. itse olen käyttänyt jo vuoden päivät MVnetin keskustelupalstan rekisteröinnissä. On huomattavasti helpompaa ihmiselle esim. erotella kissoja ja autoja esittävät kuvat kuin yrittää löytää tuherruksen seasta kirjaimia. Kaikkiin tapauksiin ko. menetelmä ei ehkä sellaisenaan sovi (esim. blogien ja uutisten kommentit), mutta ainakin rekisteröintilomakkeisiin kyseinen tarkistus olisi omasta mielestäni mitä sopivin.
Miten on, oletko itse törmännyt vielä surkeimpiin kuvavarmennuksiin tai joutunut jopa jättämään rekisteröinnin sikseen mahdottoman kuvavarmennuksen takia?
GameStop/EB Games - Huima tarjous GTA IV:n ennakkotilaajille
Grand Theft Auto IV -kuume on kohta korkeimmillaan, kun vuoden ehkäpä odotetuin megaeepos julkaistaan 29. huhtikuuta. Pelin markkinointi on suurta ja näkyvää, joten vastaavasti myös kysyntäkin tulee olemaan kova. Jos on niiden ihmisparkojen joukossa, jotka haluavat pelin välttämättä heti julkaisun kynnyksellä, kannattaa peli ehdottomasti tilata ennakkoon.
Paras paikka ennakkotilaajile on Amerikasta Suomen suurimpiin kaupunkeihin rantautunut GameStop/EB Games -peliketju, joka kalastelee GTA IV-pelin ennakkotilaajia seuraavanlaisella tarjouksella:
Saat GTA4 pelin sekä kymmenen euron lahjakortin kaupan päälle, kun tuot vaihdossa kaksi PS3 peliä tai kolme XBOX360 peliä. Ennakkovaraajat saavat myös ainutlaatuista GTA IV -lisäsisältöä & 500 Xbox LIVE -pistettä.


Tarjous päättyy päivää ennen Grand Theft Auto IV-pelin julkaisua, eli tarjous on siis voimassa 23.4 asti. Edellisestä tempauksesta ehkä viisastuneena tarjoukseen on nyt liitetty muutamia ehtoja. Pienellä präntillä tummassa mainoksessa mainitaan, että vaihtopeleiksi eivät käy seuraavat XBOX360 pelit: Football Manager 06, FIFA 06, Perfect Dark Zero tai FIFA World Cup 06. PS3 vaihtopeleiksi eivät käy: MotorStorm, ja Resistance: Fall of Man.
Kuten arvata saattaa, ehdoista huolimatta näin huima tarjous vetää puoleensa myös ahneita ja osan mielestä moraalittomia ihmisiä, jotka käyttävät tarjousta surutta hyväkseen. Halpahallien pelikoreista ja ulkomaisten nettikauppojen peliosastoilta on tyhjennetty kaikki käyttökelpoinen roska, johon ei muuten koskettaisi pitkällä tikullakaan. Löytyypä netistä keskustelupalstakin, jossa on suorat linkit näihin halpoihin peleihin. Osa keskustelijoista on kirjoitusten perusteella varannut jopa yli viisi kappaletta GTA4 -peliä. Huh! :)
Myös itsekin mietin pitkään, tilaanko ulkomailta näitä roskapelejä vai en. Mitään suoranaista estettä toiminnalle ei ollut, mutta moraalisesti se vaikutti arveluttavalta. Ehkäpä järkeä ja harkintakykyä on tullut vanhetessa vähän lisää, kun en nyt lähtenyt tähän toimintatapaan mukaan. Eihän roskapelejä vaihtamalla suoranaisesti mitään sopimuksia rikota, mutta silti... Luulisi, että yksi peli kyllä riittäisi. Mitkä pelit sitten itse vein vaihtoon? Hyllystä lähti 3 XBOX360 peliä: Battlefield 2: Modern Combat, Need for Speed: Carbon ja Kameo: Elements of Power. Kaikki ostettu joskus aikoja sitten käytettynä noin 10 euroa/kpl. Aika hyvä vaihtotarjous, jos 30:llä eurolla saa noin 60 euron arvoisen pelin, 10 euron lahjakortin ja 500 MSP -pistettä Xbox Liveen.