Blogi » XBL 2.0: WWW-sivujen tulevaisuutta?
Mikä ihmeen XBL? Näin ajattelee varmasti moni. XBL 2.0 tulee sanoista XML Binding Language 2.0. Kyseessä on siis XML-pohjainen kieli (kuten XHTML:kin, koostuu ns. tageista), joka on omasta mielestäni jotain juuri sellaista, jota olen odottanut www-sivujen tekoa auttamaan. Mikäli www-sivujen uusin tekniikka kiinnostaa, kannattaa XBL:ään ehdottomasti tutustua. Tämän kirjoituksen lukeminen vaatii hieman ymmärrystä HTML- ja CSS-kielestä sekä www-sivujen rakenteesta yleisesti, jotta jutun juju aukenisi. Kirjoituksen loppupuolella olevat esimerkit auttavat ymmärtämään, mihin XBL:ää voi käyttää.
XBL 2.0 on tällä hetkellä kehitysvaiheessa WWW:n standardeista/suosituksista vastaavalla W3C:llä, joten tukea siihen ei valtaselaimista vielä löydy. Kieli perustuu XBL 1.0:aan, jonka Mozilla kehitti aikoinaan, tosin sitä on paranneltu huomattavasti, joten kielet eivät ole keskenään yhteensopivia.
Mihin XBL:ää käytetään?
XBL on tarkoitettu dokumentin ulkoasun ja toiminnallisuuden kuvaamiseen. Se ei sinällään itse tuo juuri mitään uusia ulottuvuuksia ulkoasuun tai toiminnallisuuteen, mutta tekee ulkoasun ja toiminnallisuuden kuvaamisesta paljon yksinkertaisempaa ja helpommin hallittavaa.
Moni www-sivujen tekijä on varmasti tuskastellut XHTML-koodin kanssa. Kun esimerkiksi sivulle tekee näyttävän ulkoasun, on dokumentti täynnä lukemattomia div-elementtejä, CSS-koodia yms. Lisäksi sivu täyttyy toiminnallisuuden lisäämiseen vaadittavasta JavaScript-koodista (esim. navigointivalikot tms.) ja erilaisista XHTML-elementteihin lisättävistä tapahtumankuuntelijoista (onmouseover, onclick jne.). Itse dokumentin varsinainen sisältö peittyykin helposti tähän koodisekamelskaan. Tämä taas rikkoo hieman XHTML:n perusajatusta, sillä XHTML:n tarkoitushan on kuvata dokumentin rakennetta (eikä periaatteessa ulkoasua tai toiminnallisuutta). XBL:n yhtenä tavoitteena onkin vähentää tätä dokumenttien koodispagettia tinkimättä kuitenkaan ulkoasusta tai toiminnallisuudesta.
XBL kuvaa tavan liittää XML-elementteihin (eli XHTML:n tapauksessa XHTML-elementteihin) niiden ulkoasua ja toiminnallisuutta määrittelevää koodia, kuten CSS-tyylejä, skriptejä, tapahtumankuuntelijoita ja uutta sisältöä, jotka voivat olla kaikki esitetty aivan eri dokumentissa. XBL:ää voidaan käyttää esim. lisäämään dokumenttiin monimutkaisen ulkoasun ilman, että itse dokumenttia täytyy "saastuttaa" lukuisilla div-elementeillä ja muulla semanttisesti turhalla "roinalla". Näin itse dokumentin sisältö ja ulkoasu saadaan entistä paremmin erilleen.
Toinen esimerkki voisi olla JavaScriptillä toimivan navigointivalikon rakentaminen. XBL:llä tavallisesta listasta (XHTML:n ul/ol -elementit) saisi tehtyä esim. tämänkin sivun yläosassa olevan navigointivalikon tyylisen ilman, että jokaiseen listan elementtiin täytyisi käsin lisätä tapahtumankuuntelijoita (onmouseover, onclick jne.). XBL ei siis korvaa XHTML-, CSS- tai JavaScript-kieliä, vaan tuo uuden tavan näiden lisäämiseen dokumenttiin.
XBL:n rakenne

XBL-koodia voi lisätä esim. XHTML-dokumenttiin suoraan head-tagien sisään tai sitten XBL-koodi kirjoitetaan erilliseen tiedostoon, joka lisätään XHTML-dokumenttiin ns. processing-instructionin avulla (<?xbl href="XBL_dokumentti.xml" ?>). XBL-dokumentti koostuu ns. bindingeista (binding, suomeksi sidos). Nämä bindingit sidotaan siis XHTML-elementteihin (yhteen tai useampaan elementtiin). Bindingit voi helposti sitoa esim. kaikkiin dokumentin lista-elementteihin tai vain tietyn id:n tai luokan omaavaan elementtiin.
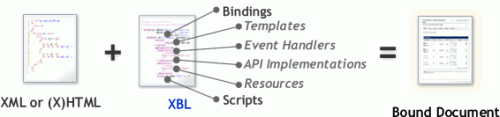
Bindingit taas koostuvat käytännössä neljästä elementistä: template, implementation, handlers ja resources. Template määrittelee uutta sisältöä elementtiin (esim. korvaa elementin sisällön uudella sisällöllä), implementation uusia rajapintoja, handlers koostuu tapahtumankuuntelijoista ja -käsittelijöistä (lähinnä JavaScriptia) ja resources-elementin avulla voidaan lisätä elementtiin esim. CSS-tyylejä.
Alla on yksi lyhyt esimerkki siitä, miltä XBL:n lisääminen dokumenttiin näyttää. Esimerkki.xhtml on tässä siis XHTML-kielellä kirjoitettu dokumentti, johon on lisätty XBL-dokumentti xbl.xml dokumentin alussa. XBL-dokumentti taas määrittelee kaksi bindingia, joista toinen liitetään body-tagiin (element="body") ja toinen kaikkiin lista-elementteihin (element="#nav li"). Ensimmäisen bingingin template saa aikaa sen, että elementeistä #main ja #nav vaihtavat paikkaa ja saavat ympärilleen div-elementtejä. Toinen binding taas lisää listan jokaiseen elementtiin tapahtumankuuntelijat, jotka kuuntelevat klikkauksia (event="click") ja hiiren liikkeitä elementin yllä (event="mouseover") ja tekevät jotain, mikäli nämä tapahtumat tapahtuvat (esim. doSomething1()).
Esimerkki.xhtml
<?xbl href="xbl.xml"?>
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<head>
<title>Esimerkki</title>
</head>
<body>
<div id="main">...</div>
<ul id="nav">
<li>List Item 1</li>
<li>List Item 2</li>
</ul>
</body>
</html>
xbl.xml
<xbl xmlns="http://www.w3.org/ns/xbl">
<binding element="body">
<template>
<div id="wrapper">
<div id="top"><content includes="#nav"/></div>
<div id="bottom"><content includes="#main"/></div>
</div>
</template>
</binding>
<binding element="#nav li">
<handlers>
<handler event="mouseover">
doSomething1();
</handler>
<handler event="click">
doSomething2();
</handler>
</handlers>
</binding>
</xbl>
Kokeile XBL-koodia X-Smiles-selaimella
Itse pääsin tutustumaan XBL 2.0:aan erään kouluprojektin kautta. Toteutimme osan XBL 2.0:n ominaisuuksista X-Smiles-selaimeen. X-Smiles on TKK:n Tietoliikenneohjelmistojen ja Multimedian laboratorion kokeellinen internet-selain, jossa on toteutettuna useita uuden sukupolven XML-kieliä ja muutakin uutta web-teknologiaa. Selain on lähdekoodiltaan avoin ja sitä voi käyttää täysin ilmaiseksi. Asennuspaketin voi ladata X-Smilesin kotisivuilta. Varoituksen sanasena se, että kyseinen selain ei sitten näytä läheskään kaikkia sivuja oikein (ei esim. MVnettiä), koska sen tarkoituksena on lähinnä kokeilla erilaisten uusien tekniikoiden toteutusta.
XBL:stä olisi omasta mielestäni ehdottomasti hyötyä. Sillä voisi esim. toteuttaa koko sivuston yhtenäisen ulkoasun helposti. Ulkoasua voisi ylläpitää erillisessä tiedostossa, joka liitettäisiin XBL:llä kaikkiin sivuston dokumentteihin. Varsinaisiin dokumentteihin ei tulisi kuin yksi rivi XBL-koodia lisää. Jos sivuston ulkoasua täytyisi muuttaa, onnistuisi se muokkaamalla vain yhtä tiedostoa (eli XBL-dokumenttia). Yhtenäisen ulkoasun tekoon käytetään nykyään yleensä PHP:tä tai muita palvelinpuolen skriptejä, mutta aina niitäkään ei voi käyttää. XBL:n avulla ulkoasun ja sisällön saisi entistä paremmin erilleen. XBL kuitenkaan tuskin tulee ajankohtaiseksi www-sivujen tekijöille vielä vuosiin. Siinä kestää kyllä aikansa, kun tuki XBL:ään saadaan valtaselaimiin, mutta ei ole pahitteeksi tietää, mitä uutta on ehkä tulossa.
Esimerkkejä XBL:n käytöstä
Voit kokeilla ja tarkastella XBL-koodia ja sen liittämistä XHTML-dokumentteihin seuraavien esimerkkien avulla. Nämä esimerkit toimivat siis vain X-Smiles-selaimella. Esim. Firefox ja IE eivät XBL:ää vielä oletuksena tue. Voit kyllä katsoa myös näillä selaimilla, miltä sivut lähdekoodiltaan näyttävät.
Esimerkki 1: Ulkoasu dokumentille
- XHTML-dokumentti: http://www.xsmiles.org/demo/xbl2/template_layout.xhtml
- XBL-dokumentti: http://www.xsmiles.org/demo/xbl2/template_layout_xbl.xml
Ensimmäisessä esimerkissä XHTML-dokumentille annetaan ulkoasu XBL:n avulla vain lisäämällä sivun alkuun yksi rivi XBL-koodia (<?xbl href="template_layout_xbl.xml"?>). Tällöin sivun body-tagin sisältö korvataan XBL-dokumentissa template-tagin sisällä esitetyllä sisällöllä, joka lisää body-tagin sisällön ympärille div-elementtejä, kuvia yms. Content-tagilla voidaan XBL:llä kertoa, mihin korvatun elementin alkuperäinen sisältö laitetaan.
Esimerkki 2: Ristinollapeli
- XHTML-dokumentti: http://www.xsmiles.org/demo/xbl2/handlers_tictactoe.xhtml
- XBL-dokumentti: http://www.xsmiles.org/demo/xbl2/handlers_tictactoe_xbl.xml
Toisessa esimerkissä XHTML-dokumentissa on taulukko, jonka soluihin on lisätty tapahtumankuuntelijoita, jotka kuuntelevat klikkauksia ja hiiren liikkeitä (event="..."). Kun solua klikkaa hiiren vasemmalla näppäimellä (button="0"), muuttuu solun sisältö ristiksi ja oikealla näppäimellä (button="2") nollaksi. Kyseessä on siis yksinkertainen ristinollapeli.
Lisätietoa XBL:stä
Yllä esitetyt esimerkit ovat vain pieni osa siitä, mitä kaikkea XBL:llä voi tehdä. Kovin paljon ohjeita XBL:n käyttöön ei netistä vielä löydy, mutta alla on muutama lähde, josta kiinnostuneiden kannattaa lähteä asiaan tutustumaan:
- W3C XBL 2.0 Candidate Recommendation (W3C:n spesifikaatio XBL:stä)
- XBL 2.0 Primer Working Draft ("aapinen" XBL-koodia käyttäville kehittäjille)
- XBL implementaatio JavaScriptillä (osittainen XBL-tuki valtaselaimille JavaScriptin avulla)
