Blogi » PHP-koodausta tehokkaammin
PHP on yksi suosituimmista ohjelmointikielistä web-ympäristöön. Ehkä yksi syy sen suosioon on sen melko helppo omaksuttavuus tai laaja valikoima valmiita ilmaisia sovelluksia (mm. phpBB ja WordPress). Yksi syy voi myös olla se, että PHP-koodia on erittäin helppo tuottaa. Yksinkertaisen PHP-sivun voi tehdä vaikka Windowsin muistiolla. Mutta kun sovelluksen koko kasvaa, ei pelkkä yksinkertainen tekstieditori enää oikein riitä. Kun PHP-, HTML-, CSS- ja JavaScript-tiedostoja alkaa olla useita kymmeniä tai jopa useita satoja, alkaa kokonaisuuden hallinta olla hankalaa ja virheiden löytäminen vaikeaa. Mikä siis avuksi?
Ohjelmointiympäristö PHP:lle
PHP:lle, kuten myös monelle muulle ohjelmointikielelle, on olemassa ilmaisia kehitysympäristöjä (ns. IDE, Integrated Development Environment). Kehitysympäristö sisältää yleensä hyödyllisiä työkaluja ja ominaisuuksia yhdessä ja samassa paketissa. Pakettiin kuuluu yleensä mm. koodin värjäävä tekstieditori, debuggeri ja versionhallinnan työkaluja. IDE helpottaa esim. koodin kirjoittamista ehdottamalla funktioita ja tarkastamalla koodin syntaksin.
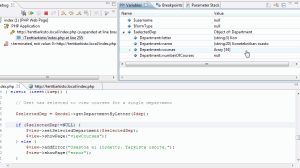
Debuggeri on omiaan virheiden etsinnässä. Debuggerin avulla voi suorittaa koodia ja ajonaikaisesti tarkastella muuttujien arvoja asettamalla koodiin kohtia, joissa suoritus keskeytyy. Näin voi helpommin paikallistaa joitain bugeja, joiden löytäminen muutoin olisi hankalaa. Kuvassa oikealla näkyy esimerkkinä Eclipsen PHP-debuggeri, jossa index.php-sivun sisältämään PHP-koodiin on asetettu riville 255 ns. breakpoint, joka on keskeyttänyt PHP-koodin suorituksen. Muuttujista voi katsoa esim. $selectedDeb-muuttujan arvon ja tarkistaa, että se on oikein. Eclipsen PHP-debuggerin avulla sivuja voi siis selailla normaalisti selaimella ja halutussa kohdassa ohjelman suoritus keskeytyy, jolloin sen tilaa voi tarkastella Eclipsen avulla.
Monille on ehkä tuttu Eclipse kehitysympäristönä Javalle. Javan kanssa Eclipse on aivan omiaan tarjoamalla mm. koodin syntaksin tarkistuksen, Java-debuggerin ja useita muita elämää helpottavia työkaluja. Eclipseä voi kuitenkin käyttää monen muunkin kielen kanssa, kuten PHP:n kanssa. Eclipsen käyttö helpottaa PHP-kehitystä huomattavasti verrattuna tavalliseen tekstieditoriin. Alla muutamia Eclipsen tuomia hyötyjä PHP-koodarille:
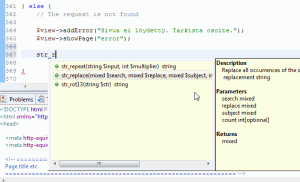
- Funktioiden ehdotukset. Eclipse osaa ehdottaa PHP-funktioita, kun käyttäjä painaa pikanäppäintä Ctrl+Välilyönti. Esim. jos käyttäjä kirjoittaa str ja painaa em. pikanäppäintä, aukeaa lista sopivien funktioiden nimistä, joista käyttäjä voi valita esim. funktion str_replace (ks. kuva oikealla).
- Syntaksin tarkistus. Eclipse sisältää syntaksin tarkistukset mm. PHP-, XML-, HTML- ja JavaScript-koodille. Eclipse varoittaa ohjelmoijaa jo koodin kirjoituksen aikana, jos se huomaa koodissa virheitä (esim. puuttuva puolipiste tai sulku).
- Tiedostojen helpompi hallinta. Tiedostoja on helpompi selailla puurakenteena Eclipsessä kuin availla kansioita Windowsin resurssienhallinnassa. Lisäksi Eclipse sisältää erilaisia hakutoimintoja.
- Debuggeri. Debuggeri helpottaa virheiden etsinnässä. Esim. jokin muuttujan arvo saattaakin olla jotain aivan muuta kuin pitäisi, jolloin se voi aiheuttaa ongelmia. Tällaisen virheen löytäminen ilman debuggeria on hankalaa.
- Helppo integrointi versionhallinnan kanssa. Subclipse-lisäosan avulla Eclipsen saa helposti integroitua SVN-versionhallintajärjestelmään. Erittäin hyödyllinen hajautetuissa projekteissa, joissa on monta koodaajaa (esim. kouluprojekteissa).
- Lukemattomat lisäosat. Eclipseen on saatavilla useita helposti asennettavia lisäosia helpottamaan ohjelmoijan elämää, esim. tiedostojen siirtoa palvelimelle.
Joitain ominaisuuksia Eclipseen vielä kaipaisi (kuten funktioiden/muuttujien nimien refaktorointi), mutta näilläkin eväillä Eclipse on ehdottomasti kokeilemisen arvoinen PHP-ohjelmoijalle. Jotta näistä kaikista Eclipsen tarjoamista herkuista pääsisi nauttimaan, joutuu niiden eteen tekemään hieman töitä ensin asentamalla ne. Asennus ei ole aivan suoraviivaista, joten alla on kerrottu, mitä ohjelmia ja Eclipsen lisäosia PHP-koodarin on syytä asentaa ja miten näiden asentaminen tapahtuu.
PHP-työkalujen asentaminen
Huom! Tässä oletetaan että lukijalla on hieman aikaisempaa kokemusta PHP-ohjelminnista ja Eclipsen käytöstä, esim. kokeillut Eclipseä Java-koodia kirjoittaessaan.
WAMP
Aivan ensiksi kannattaa asentaa WAMP, mikäli sitä ei vielä koneelta löydy. WAMPin mukana tulee Apache-palvelin, PHP-tulkki ja MySQL-tietokanta, kaikki samassa helppokäyttöisessä paketissa. Asennus on helppoa ja yksinkertaista asennusohjelman avulla. Kannattaa asentaa WAMP esim. hakemistoon c:/wamp, jolloin tämän kirjoituksen ohjeita on helpompi seurata.
Eclipse ja sen lisäosat
WAMPin asennuksen jälkeen asenna Eclipse (Eclipse IDE for Java Developers). Asennus hoituu yksinkertaisesti purkamalla paketti johonkin kansioon. Asennuksen jälkeen avaa Eclipse (eclipse.exe) ja asenna siihen alla luetellut lisäosat Eclipsen sisäänrakennetun päivitystoiminnon kautta (Help...Software Updates).
- Asenna XML-, HTML- ja CSS-editointia varten "Web Standard Tools (WST)": Valitse Help...Software Updates...Find and Install...Search for new features to install. Rastita listalta Web Tools Platform (WTP) Updates. Varmista, että kohta "Automatically select mirrors" on valittuna ja paina Finish. Avaa sitten auenneesta ikkunasta Web Tools Platform (WTP) Updates ja sen alta Web Tools Platform (WTP) ja tämän alta valitse Web Standard Tools (ei SDK-versiota). Paina sitten Next, hyväksy lisenssi ja lopuksi valitse Finish. Odota hetki ja asennuksen jälkeen käynnistä Eclipse uudestaan.
- Asenna Eclipsen PHP-tukea varten "Eclipse PDT (PHP Development Tools)": Valitse Help...Software Updates...Find and Install...Search for new features to install. Rastita listalta Europa Discovery Site. Paina sitten New Remote Site-painiketta lisätäksesi uuden sivuston, josta Eclipse osaa hakea Eclipse PDT:n asennuspaketin ja päivityksiä. Anna nimeksi esim. "PDT" ja URL-osoitteeksi http://download.eclipse.org/tools/pdt/updates/. Paina OK ja tarkista että lisäämäsi uusi sivu jää listalta valituksi. Paina sitten Finish. Jos Eclipse avaa Update site mirros-ikkunan, ruksita siitä "Automatically select mirrors" ja paina OK. Odota hetki. Rastita avautuneelta listalta Eclipse PDT (jolloin valittuna ovat PDT Featurs ja PDT Features SDK). Mikäli Eclipse valittaa pakettien riippuvuuksista, paina Select required-painiketta. Paina sitten Nextiä, hyväksy kaikki ehdot ja käynnistä asennuksen loputtua Eclipse uudestaan.
- Asenna JavaScript-tukea varten "JSEclipse": Valitse taas Help...Software Updates...Find and Install...Search for new features to install. Jatka asennusta Adoben hyvien kuvitettujen ohjeiden mukaisesti (kohta "Install the JSEclipse plugin").
- Asenna PHP-koodin debuggausta varten "Zend Debugger": Valitse edelleen Help...Software Updates...Find and Install...Search for new features to install. Lisää uusi sivu painamalla New Remote Site. Anna nimeksi Zend Debugger ja URL-osoitteeksi http://downloads.zend.com/pdt. Paina taas Finish ja rastita seuraavasta ikkunasta Zend Debugger-lisäosa. Paina sitten Nextiä, hyväksy kaikki ehdot ja käynnistä asennuksen loputtua Eclipse uudestaan.
Nyt voit luoda uuden PHP-projektin valitsemalla File...New...Project...PHP...PHP project. Eclipsen pitäisi kysyä, avataanko PHP-näkymä (PHP perspective), johon kannattaa vastata myöntävästi. Uusia PHP-tiedostoja voi nyt lisätä projektiin New...PHP File tai HTML-tiedostoja New...HTML. Debuggerin pitäisi myös toimia valitsemalla PHP-tiedostosta hiiren oikealla näppäimellä Debug As...PHP Web Page tai Debug As...PHP Script (toinen avaa sivun selaimessa, toinen vain suorittaa sivun PHP-koodin). Debuggeria kannattaa vielä säätää, mikäli haluat sen toimivan WAMPin asetusten kanssa. Tästä lisää alla.
Zend Debugger asetukset
Jotta Zend Debugger toimisi oikein WAMPin mukana tulleen Apachen ja PHP-tulkin kanssa, täytyy vielä Eclipsen ja WAMPin PHP-tulkin asetuksia hieman muokata. Avaa siis WAMPin Apachen bin-kansiosta php.ini-tiedosto (itselläni "C:\wamp\bin\apache\apache2.2.8\bin\php.ini"). Lisää tiedoston loppuun seuraavat rivit ja tallenna tiedosto:
zend_extension_ts=.\ZendDebugger.dll
zend_debugger.allow_hosts=127.0.0.1
zend_debugger.expose_remotely=always
zend_debugger.connector_port = 10000
Kopioi sitten Eclipsen plugins-hakemistosta Zend Debuggerin dll-tiedosto (ZendDebugger.dll) WAMPin Apachen bin-hakemistoon. Itselläni Zend Debuggerin dll-tiedosto löytyy hakemistosta "C:\Eclipse\plugins\org.zend.php.debug.debugger.win32.x86_5.2.12.v20071210\resources\php5" ja hakemisto, johon se pitää kopioida on "C:\wamp\bin\apache\apache2.2.8\bin\". Kopioinnin jälkeen käynnistä WAMP uudelleen, mikäli se oli päällä.
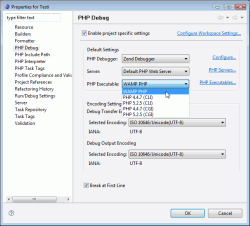
Seuraavaksi asetetaan Eclipse käyttämään WAMPin Apache-palvelinta niin, että Zend Debugger toimii sen kanssa. Valitse siis Eclipsestä PHP-projektisi ominaisuudet (hiiren oikealla Properties). Valitse vaihtoehto PHP Debug ja rastita "Enable project specific settings". Samasta kohtaa klikkaa PHP executables-linkkiä. Nyt siis määritämme Eclipsen käyttämään WAMPin mukana tulevaa PHP-tulkkia. Paina siis Add ja kirjoita nimeksi esim. "WAMP PHP". Executable path-kohtaan laitetaan polku WAMPin PHP-tulkkiin (itselläni C:\wamp\bin\php\php5.2.5\php-cgi.exe). PHP ini-kohtaan taas tulee polku WAMPin Apachen php.ini-tiedostoon (itselläni C:\wamp\bin\apache\apache2.2.8\bin\php.ini). Paina lopuksi Finish. Valitse sitten juuri lisäämäsi PHP-tulkki listalta ja aseta se oletukseksi painamalla Set default. Ja sitten vain OK. Tässä vaiheessa Eclipse hieman bugittaa, koska lisäämäämme PHP-tulkkia ei näy PHP executables-listassa. Paina siis OK ja avaa projektin ominaisuudet uudestaan. Nyt valitse taas PHP Debug-sivulta PHP executables-listalta äsken lisätty WAMP PHP (ks. kuva oikealla) ja paina OK.
WAMPin virtuaaliosoitteet
Tässä vaiheessa on myös hyvä lisätä WAMP:iin virtuaalisia osoitteita. Tällöin koneella voi helposti kehittää useampaa sivustoa siten, että molemmat sivustot sijaitsevat kuitenkin palvelimen juuressa eikä esim. osoitteissa http://localhost/sivusto1 ja http://localhost/sivusto2. Virtuaaliset hakemistot mahdollistavat käyttää esim. osoitteita http://sivusto1.local tai http://sivusto2.local, joista on usein hyötyä, mikäli varsinainen kaikille näkyvä sivusto on internetissä myös palvelimen juuressa. Tällöin esim. kuviin ja css-tiedostoihin voi aina viitata absoluuttisilla osoitteilla. Voit lisätä virtuaalisia hakemistoja helposti alla esitettyyn tyyliin. Avaa siis WAMPin Apachen httpd.conf-tiedosto (klikkaa hiirellä WAMPin tehtäväpalkin kuvaketta ja valitse Apache...httpd.conf). Etsi tiedostosta kohta, joka on muotoa:
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "C:\jokin\polku"
Lisää heti DocumentRoot-rivin jälkeen seuraavat rivit lisätäksesi kaksi virtuaalista osoitetta (sivusto1.local ja sivusto2.local):
NameVirtualHost 127.0.0.1
<VirtualHost 127.0.0.1>
ServerName sivusto1.local
DocumentRoot C:\sivut\sivusto1
<Directory />
Options Indexes FollowSymLinks
AllowOverride all
Order Deny,Allow
Deny from all
Allow from 127.0.0.1
</Directory>
</VirtualHost>
<VirtualHost 127.0.0.1>
ServerName sivusto2.local
DocumentRoot C:\sivut\sivusto2
<Directory />
Options Indexes FollowSymLinks
AllowOverride all
Order Deny,Allow
Deny from all
Allow from 127.0.0.1
</Directory>
</VirtualHost>
Eli DocumentRoot-kohtaan tulee polku sivuston juurihakemistoon käyttöjärjestelmässäsi (laita polku lainausmerkkien sisään, jos siinä on välilyöntejä), joka pitäisi olla projektin kansio Eclipsen workspace-hakemistossa (näet nykyisen workspace-hakemiston yleensä valitsemalla File...Switch workspace...Other). ServerName-kohtaan tulee taasen osoite, jolla haluat selaimella sivustoon päästävän. Uuden virtuaalisen osoitteen lisäämiseksi tulee jäljempänä lisätä vain uusi VirtualHost-tagi edellisen jälkeen (ei siis lisätä enää riviä NameVirtualHost 127.0.0.1).
Jotta uudet osoitteet toimisivat, täytyy myös Windowsin hosts-tiedostoon tehdä muutoksia. Avaa siis c:\windows\system32\drivers\etc\ -kansiosta tiedosto nimeltä hosts (Huom! Vistassa hosts-tiedostoa pitää muokata ylläpitäjän oikeuksilla avaamalla ensin Notepad Käynnistä-valikosta valitsemalla hiiren oikealla Run as administrator ja avaamalla tiedosto Notepadin File-valikon kautta). Lisää tiedoston loppuun rivi:
127.0.0.1 sivusto1.local
127.0.0.1 sivusto2.local
Luonnollisesti korvaa esim. sivusto1.local sillä nimellä, jota käytit äsken lisäämäsi VirtualHostin ServerName-kohdassa.
Eclipseen pitää myös muuttaa palvelimen asetukset valitsemalla taas projektin asetukset (hiiren oikealla Properties) ja PHP Debug-välilehdeltä PHP Servers-linkki. Paina New ja anna palvelimelle nimi (esim. sivustosi nimi). Nimen alla olevaan URL-osoitteeseen anna äsken luomasi VirtualHostin ServerName-osoite. Paina sitten Finish. Valitse lisätty serveri listalta, paina Set default-painiketta ja lopuksi OK. Ecipse bugittaa taas Server-listan kanssa, joten paina OK ja palaa takaisin projektin asetuksiin. Valitse sitten Server-listalta äsken lisätty palvelin ja paina OK. Nyt debuggerin pitäisi toimia Eclipsen ja WAMPin kanssa oikein.
Sitten koodaamaan...
Kun kaikki ohjelmat ja lisäosat ovat onnistuneesti asennettu, päästään vihdoin itse asiaan eli ohjelmoimaan PHP:llä. Debuggausta varten muista pitää WAMP päällä. Mikäli asennuksessa ilmenee jostain syystä ongelmia, suosittelen yrittämään uudestaan tai kyselemään apuja tämän kirjoituksen kommenteissa. Ensiksi kannattaa kokeilla Windowsin uudelleenkäynnistystä. Ei kannata luovuttaa helpolla, koska Eclipsestä on ehdottomasti paljon hyötyä ohjelmoinnissa. Eclipsen kaltaisen IDE:n käytön opettelu kannattaa aloittaa jo ajoissa, jolloin säästää paljon aikaa ja vaivaa.
PS. Jos Eclipsen funktioiden ehdotukset eivät toimi pikanäppäimellä Ctrl+Välilyönti (kuten itselläni kävi), kannattaa kokeilla muuttaa pikanäppäin muotoon Shift+Välilyönti. Tämä onnistuu valitsemalla valikosta Window...Preferences...Generel...Keys. Etsi Content Assist ja vaihda pikanäppäin uudeksi.
Aiheeseen liittyviä linkkejä
- Eclipsen eri asennuspaketit (Eclipseä voi käyttää PHP:n lisäksi myös seuraavien kielien kanssa: C/C++, Java SE, Java ME)
- Getting Started with Eclipse PHP Development Tools (Englanninkielisiä ohjeita Eclipsen PHP-työkalujen asentamiseen)
- Netbeans (Eclipsen kaltainen IDE, josta löytyy myös PHP-tuki - tosin itse pidän enemmän Eclipsestä.)
Olio-ohjelmointia PHP:llä (PHP:n 5. versio mahdollistaa mielekkään oliopohjaisen ohjelmoinnin, joka on suositeltavaa opetella, jolloin koodista tulee selkeämpää ja helpommin ylläpidettävää)
- TOP 10 parasta Firefoxin lisäosaa web-kehittäjälle (web-ohjelmointia helpottavia lisäosia Firefoxiin)
5 kommenttia
Ohjeet ovat tosiaan tarkoitettu vain Windowsille, mutta suurinta osaa noista voi soveltaa Linuxiinkin. WAMP:in vain korvaa esim. XAMPP:illa. Tiedostojen/kansioiden polut ovat myös luonnollisesti toisenlaisia Linuxilla. Zend debuggerin asennuksessa Linuxiin auttanee ehkä seuraava sivu: http://www.thierryb.net/pdtwiki/index.php?title=Using_PDT_:_Installation_:_Installing_the_Zend_Debugger. Hosts-tiedoston löytämiseen Linuxissa auttaa Wikipedia.
Pitäisikö tuo NameVirtualHost toimia esim. 192.168.0.200-osoitteella vai toimiiko se vain localhostilla.
Eli pääsenkö noihin virtuaaliosoitteisiin kiinni myös muualtakuin localhostista?
jarani: En ole aivan varma, mutta veikkaisin, että pienellä säädöllä nuo VirtualHostit saa toimimaan myös muilla kuin lokaaleilla osoitteilla. Mitä sitten pitäisi muuttaa Apachen asetuksista, en tiedä. Lisäksi pitää muuttaa DNS-asetuksia siltä tietokoneelta, joka ottaa yhteyttä koneeseen, jossa Apache pyörii (koska esim. osoitetta sivu1.local ei ole olemassa internetissä eikä kone tiedä sen osoitetta ilman hosts-tiedoston muuttamista).
OK… kokeilun jälkeen totesin että tageissa määritelty DocumentRoot tuli ns. index-kansioksi. Täytynee tutustua noihin DNS-saloihin.
Palataan asiaan jos/kun tapahtuu edistystä :)